Top 3 des sites web offrant une expérience utilisateur réussie
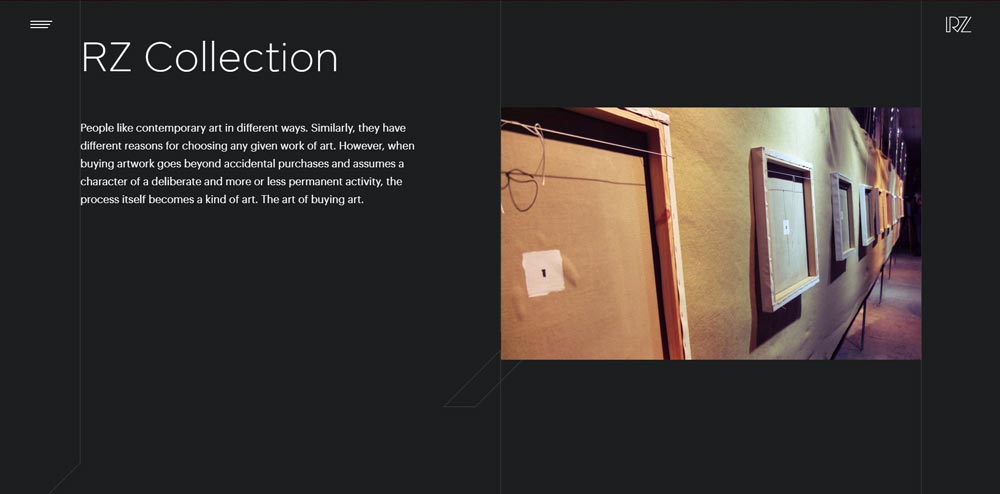
RZ Collection

RZ collection, collection d’œuvres d’art contemporain en ligne, offre un site à l’ambiance minimaliste, proposant une expérience utilisateur basée sur plusieurs types de navigations, interfaces et procédés tendances :
– La technique du split screen permet d’optimiser la visualisation du contenu : nous observons d’un côté un visuel de l’œuvre défilant automatiquement et d’un autre, les informations essentielles telles que le titre, le nom de l’artiste ainsi qu’un lien pour accéder à plus de détails sur l’œuvre.
– Le scroll multiple qui permet de se déplacer sur la page web en fonction d’ « ancres » associées à une barre de navigation latérale.
– Des animations discrètes, notamment sur les tracés en svg (scalable vector graphics) qui semblent évoluer indépendamment de tout contrôle.
Tout cela contribue à faire de ce musée en ligne un espace virtuel vaste dispensant à son visiteur des interactions uniques et variées.
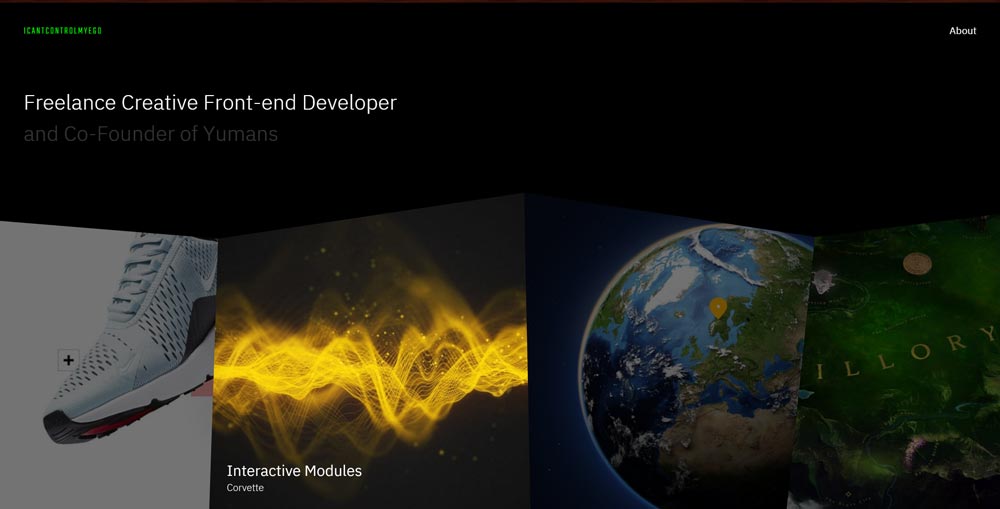
I can’t control my ego

Développeur front-end, Fábio Azevedo détourne le scroll de son site I can’t control my ego afin de permettre un défilement horizontal de la page web, qui peut aussi être provoqué par un glisser-déposer des éléments visuels.
Ici, le parti pris est de limiter les interactions inutiles pour fluidifier la navigation du site au maximum.
En proposant un parcours utilisateur simple et efficace, le site I can’t control my ego est une référence en matière de navigation originale et de structuration de contenu.
Studio Regale

Studio Regale, agence de création digitale, a très bien compris comment engager son audience. Avec des interactions inspirées du jeu vidéo, Studio Regale propose un parcours sous forme de gamification. Ce procédé, qui consiste à mettre le visiteur en position de joueur, l’incite à effectuer des actions similaires à celles d’un jeu vidéo.
Sur ce site web, le défilement n’est plus mis à contribution dans la mesure où la navigation se déroule exclusivement par le clic. Ceci force le concepteur du site à repenser globalement l’interface, afin de présenter immédiatement tout le contenu nécessaire. C’est là où le procédé du Split screen répond à ce besoin : l’écran est divisé en cinq blocs, chacun possédant sa fonction propre : titre, catégories, description, visuel et le menu.
Les procédés techniques du développement web tendent aujourd’hui à générer une expérience utilisateur riche, plus complète que la simple consultation, voire dans certains cas, proche du jeu ce qui entraîne une navigation interactive et ce qui fait qu’un simple internaute devient un réel acteur. On constate dans un second temps une volonté de synthétisation, de regroupement et de hiérarchisation de l’information, dans les buts de fluidifier le parcours utilisateur et de faciliter l’accès aux informations pertinentes.