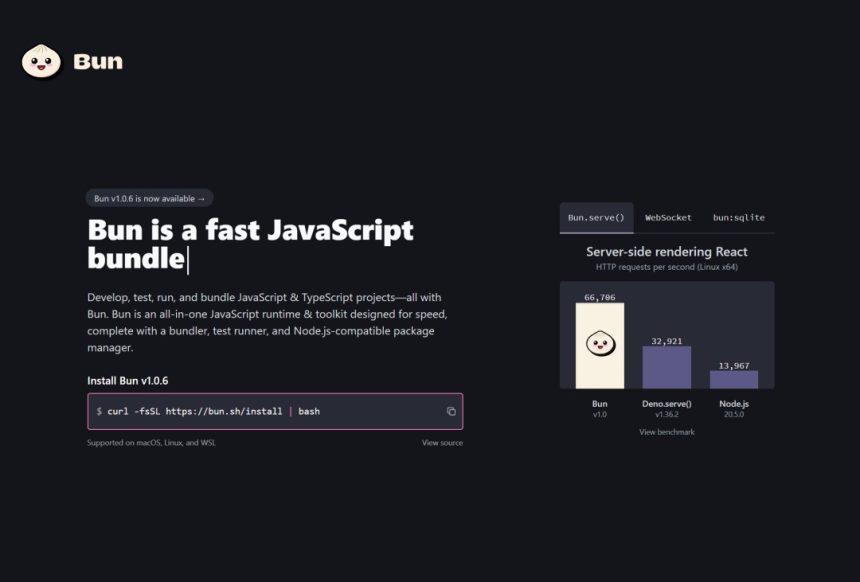
Bun se présente comme quatre fois plus rapide que son homologue bien établi, NodeJS, et offre une expérience de développement tout-en-un. Écrit en Zig, un langage de bas niveau, Bun promet de redéfinir la manière dont nous développons des applications JavaScript.
Qu’est-ce que Bun et pourquoi l’utiliser ?
Bun est un environnement d’exécution Javascript se prétend 4 fois plus rapide que son concurrent NodeJS. Bun est un environnement d’exécution et une boîte à outils Javascript tout-en-un. Bun est distribué sous forme d’exécutable unique pouvant être installé sur votre ordinateur. Bun est écrit en Zig, un langage de programmation impératif, généraliste, à typage statique et compilé. Zig est conçu pour remplacer C et C++. Zig de par sa légèreté, sa simplicité à programmer, et ses fonctionnalités modernes. Ainsi, les applications construites avec Zig offre à travers Bun, une rapidité non négligeable.
Bun est livré avec un gestionnaire de paquets pouvant être installé avec la commande « npm install bun ». Bun prétend également être la dernière commande « npm » que vous aurez à exécuter, pour sa rapidité 30 fois plus performante lors de l’installation de paquets, d’autant plus que tous les paquets « npm » existants peuvent être installés avec le gestionnaire « bun ».
Bun est également un outil de test pouvant remplacer directement les autres outils de test. En effet, Bun se prétend 32 fois plus rapide que Jest-Babel et 8 fois plus rapide que Vitest. Une version stable 1.0 de Bun a été récemment publiée en septembre 2023.
Bun est conçu avec trois objectifs principaux : offrir de la vitesse, assurer simplicité et fournir un écosystème de développement complet.
Pourquoi devriez-vous vous intéresser à Bun ?
Compatibilité totale avec NodeJS
Bun offre un support complet pour toutes les API NodeJS. Vous vous sentirez comme chez vous lorsque vous travaillerez avec Bun, ce qui est essentiel car la plupart des développeurs préfèrent rester fidèles à ce qui fonctionne, surtout s’ils doivent commencer à s’adapter à l’utilisation de nouvelles API. La compatibilité totale avec NodeJS réduira considérablement la courbe d’apprentissage ou d’adoption.
Support natif de TypeScript
Bun prend en charge nativement TypeScript et exécute vos modules TypeScript directement, sans autre étape de compilation. Cela peut considérablement réduire la durée totale de la construction de votre projet, car vous n’avez pas à vous soucier de la conversion de votre code TypeScript en JavaScript valide, cette étape étant déjà prise en charge.
Imports de modules cohérents
Bun réduit vos préoccupations concernant la résolution des modules, avec import {} from 'fichier' ou require('module') dans n’importe lequel de vos modules. Aussi, Bun offre la possibilité de les mélanger sans problème dans le même fichier, éliminant la nécessité de configurer et d’utiliser une résolution de module cohérente dans votre code source.
Mode veille par défaut
Bun dispose d’un mode veille par défaut dans lequel vous pouvez exécuter vos applications. Et prévisualiser en temps réel les modifications apportées à vos applications sans avoir à les configurer ou à installer un package. Cela contraste fortement avec NodeJS qui requiert l’installation du package « nodemon » pour développer en mode veille. Cela améliore considérablement votre flux de travail global, car vous n’avez pas besoin de configurer nodemon pour vos projets futurs avec Bun.
APIs internes de Bun
Bun dispose également de ses propres APIs internes, différentes des APIs de base de NodeJS. Bien qu’elles offrent les mêmes fonctionnalités que les APIs de base de NodeJS, elles sont plus élégantes et plus simples à utiliser. Nous pouvons ainsi citer « Bun.serve({}) », qui facilite la mise en place de serveur. Comparez cela au nombre de lignes de code nécessaires pour lancer un serveur en NodeJS. Il existe également des APIs pour la lecture et l’écriture de fichiers, qui sont plus élégantes que ce que nous avons actuellement dans NodeJS.
Expérience de développement compacte
L’objectif global de Bun est de fournir aux développeurs une boîte à outils complète pour le développement d’applications à partir d’une seule plateforme. La plupart des étapes de la configuration et du développement d’applications sont déjà prises en charge par Bun, évitant de gaspiller du temps à configurer votre environnement de développement. Vous pourrez grâce à Bun consacrer un maximum de votre temps au développement de votre application. Les jours de « npm i demon » et de « npm i -D @types/package » sont révolus.
Il existe d’autres fonctionnalités impressionnantes de Bun dont voici un bref résumé :
- Bun implémente la plupart des API Web existantes directement dans l’environnement d’exécution, comme fetch, alert, confirm, etc.
- Bun prend en charge les fichiers .jsx et .tsx dès l’installation.
- Bun dispose du gestionnaire de paquets le plus rapide, avec une vitesse d’installation de moins d’une demi-seconde.
Pourquoi s’intéresser à Bun ?
La désinstallation généralisée de NodeJS au profit de Bun semble peu probable dans la mesure où les nouveautés prennent du temps à être adoptées à grande échelle. De même, Bun présente quelques inconvénients les premiers temps d’utilisation.
Pour l’heure, Bun ne peut être installé que sur Linux et Mac OS, et n’est pas encore compatible avec Windows. La seule solution pour contourner cela est d’installer la version WSL (Windows Subsystem for Linux).
Bien que Bun offre de nombreuses fonctionnalités passionnantes et des améliorations significatives par rapport à NodeJS, il est important de noter que la transition vers Bun ne se fera pas du jour au lendemain. Voici quelques raisons pour lesquelles vous devriez envisager d’adopter Bun, mais également quelques limitations à prendre en compte.
Avantages de l’adoption de Bun
- Performances améliorées : l’une des principales raisons de s’intéresser à Bun est sa rapidité. Il est plus rapide que NodeJS dans de nombreuses opérations, ce qui peut accélérer considérablement le développement de vos applications.
- Support natif de TypeScript : si vous êtes un fan de TypeScript, Bun offre un support natif, éliminant ainsi le besoin de compiler manuellement vos fichiers TypeScript en JavaScript.
- Simplicité des imports de modules : Bun simplifie la gestion des imports de modules, ce qui peut rendre votre code plus lisible et moins sujet aux erreurs.
- Mode veille par défaut : le mode veille par défaut de Bun facilite le développement en permettant de voir instantanément les modifications apportées à votre code.
- APIs internes élégantes : les APIs internes de Bun sont plus élégantes et simplifiées que celles de NodeJS, ce qui peut rendre votre code plus concis et plus lisible.
- Expérience de développement fluide : Bun vise à simplifier le processus de développement en éliminant de nombreuses étapes fastidieuses de configuration.
Limitations à prendre en compte
- Compatibilité avec Windows : Bun n’est actuellement pas compatible avec Windows sans l’utilisation de WSL, ce qui peut être un inconvénient pour les développeurs utilisant exclusivement Windows.
- Adoption progressive : l’adoption de nouvelles technologies prend du temps, et Bun ne remplacera pas immédiatement NodeJS dans l’écosystème JavaScript. Il faudra un certain temps avant que Bun ne soit largement adopté.
- Évolution constante : comme pour toute nouvelle technologie, Bun continuera à évoluer et à mûrir. Cela signifie que vous devrez peut-être vous adapter à des changements à l’avenir.
En fin de compte, la décision d’adopter Bun dépendra de vos besoins spécifiques, de votre plateforme de développement préférée et de votre appétit pour l’exploration de nouvelles technologies. Si vous êtes un développeur JavaScript passionné par la vitesse, la simplicité et l’efficacité, Bun pourrait bien être la prochaine grande chose pour vous. Cependant, assurez-vous de prendre en compte les limitations actuelles et soyez prêt à suivre de près l’évolution de cette technologie prometteuse.