Vous êtes prêt à découvrir la deuxième partie des astuces à garder en tête pour maquetter un site internet ? Voici la suite du premier article, avec 4 nouvelles règles qui ne vous laisseront pas indifférent !
Dans le doute, gardez en mémoire que « le mieux est l’ennemi du bien »
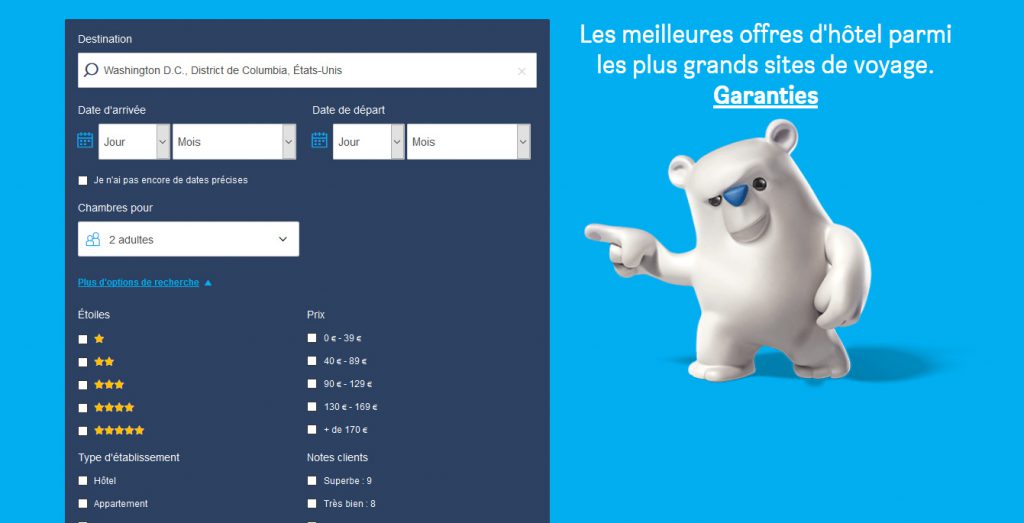
Vous voulez que votre utilisateur trouve facilement ce qu’il cherche. Cela se comprend, et c’est d’ailleurs dans ce sens que vous avez défini votre arborescence. Mais vous savez aussi qu’il faut éviter de surcharger vos pages. Autrement, c’est l’inverse qui risque de se produire :
- Surcharge visuelle et donc cognitive ;
- Risque d’illisibilité ;
- Découragement de l’utilisateur ;
- Débordement graphique ;
- Etc.
Au contraire, il est préférable de segmenter le contenu par des sections dédiées ou même de créer des pages supplémentaires si la densité d’informations l’exige.
Il en va de même pour certaines fonctionnalités telles que la barre de recherche. Trouvez la solution la plus efficace entre des résultats directs qui s’actualisent en fonction de vos critères de recherche ou un long formulaire à remplir avant d’obtenir une première liste de résultats.


Tenez-vous-en à votre charte
Vous avez presque fini votre site. Votre modèle ressemble quasiment à un vrai site. À partir du logo et du cahier des charges fournis, vous avez défini les couleurs et les typographies qui vous conviennent et qui fonctionnent bien avec le propos desservi. Vous avez déterminé un style propre à vos liens, un style propre à vos titres de contenu et à vos boutons, un style d’icônes et bien sûr un style d’interface…
À présent, ne touchez plus à rien. Il en va de la cohérence de votre projet de conception.
Il est primordial en design d’interface de penser à la finalité de vos choix graphiques. Vous ne créez pas le site internet pour vous, mais pour le plus grand nombre d’internautes. Alors pensez à simplifier la tâche à vos utilisateurs et ils seront satisfaits.
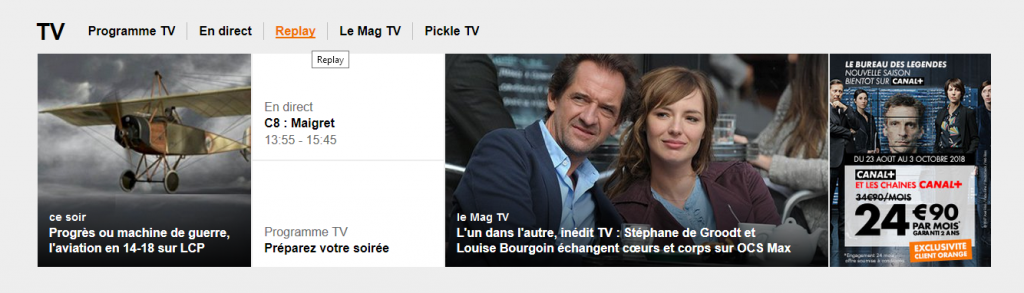
Le parti pris du fournisseur d’accès internet Orange par exemple, est de souligner ses liens et de les passer en orange. Ainsi, la charte graphique définie est respectée, et l’utilisateur qui survole un terme souligné l’identifie comme étant un lien.

Si votre utilisateur se comporte comme suit, vous pouvez considérer votre mission comme accomplie :
utilisateur → manipulation → résultat attendu → satisfaction
Dans le cas contraire, l’usager pourra connaître une expérience telle que celle-ci :
utilisateur → manipulation → résultat inattendu → frustration
Et il vous faudra alors ré-étudier vos choix graphiques et d’ergonomie, voire les respecter si tel n’est pas le cas.
Il est primordial de positionner l’utilisateur au cœur de chacune de vos décisions en UX design (ou design d’expérience utilisateur) et ce, dès le maquettage.
Adaptez votre maquette aux supports mobiles
Vous n’êtes pas néophyte, vous savez que tout site internet doit pouvoir être consulté sur téléphone et tablette avec autant d’aisance que sur un écran 15 pouces. Surtout quand on sait que la navigation sur les supports mobiles est de plus en plus fréquente.
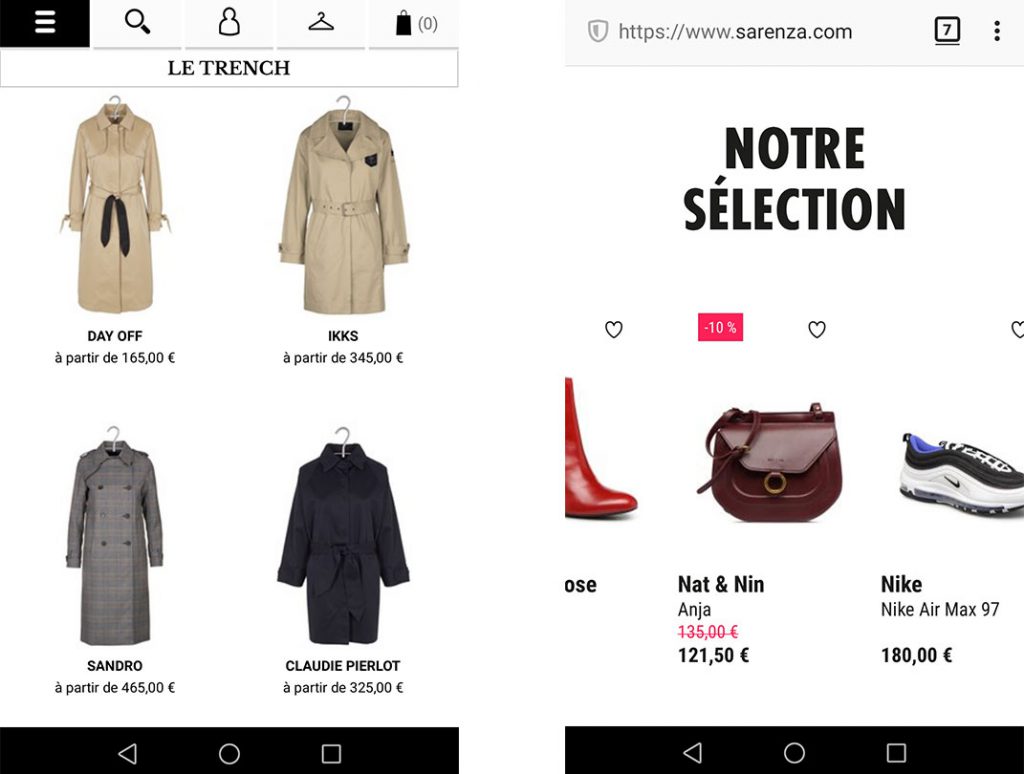
Divers types de navigations s’offrent à vous. Mais en voici les deux plus classiques. Classiques certes, mais efficaces :
- L’éternelle navigation verticale, ancrée dans les habitudes ;
- Le swipe, ou défilement, horizontal encore trop peu instinctif.

À droite : capture écran de l’accueil de Sarenza
De nouveau, adaptez-vous à votre cible ! Un utilisateur aguerri cherchera davantage à exploiter un mode de manipulation audacieux, tandis qu’un profane en informatique ne cherchera même pas à comprendre ce que vous avez voulu faire et quittera votre site internet pour se diriger vers votre concurrent.
Voilà, vous avez scrupuleusement suivi votre méthodologie et il ne reste plus qu’à intégrer la maquette du site internet.
Techniquement, c’est à cette étape que votre travail prend fin. Mais vous êtes perfectionniste et vous savez qu’il manque encore quelque chose.
Avez-vous prévu de dynamiser votre site ?
Des sections animées ou de simples transitions entre les états constituent d’excellents moyens pour rendre votre site un peu plus vivant et agréable à visiter. N’hésitez pas à surprendre votre utilisateur, il se souviendra de vous et prendra plaisir à revenir sur votre site. Et qui dit satisfaction, dit bien entendu fidélisation ; ce n’est pas négligeable n’est-ce pas ?