Lundi matin, 8h. Vous êtes webdesigner, on vous demande de réaliser dans l’urgence une maquette de site web qui sera développée dans la foulée le soir même.
Urgence mais pas négligence : vous savez que quelques règles élémentaires sont à respecter lors de la réalisation d’une maquette web, quoiqu’il arrive. Nous vous en avons sélectionné 7, et voici dans cet article les trois premières règles, illustrées d’exemples et de contre-exemples qui vous parleront certainement :
Préférez le couloir au labyrinthe
Voyez votre futur site internet comme un couloir avec une structure simple ; visualisez une porte qui vous mène à d’autres portes ouvrant sur… encore d’autres portes. Tout va dépendre de la profondeur de votre site : plus il sera profond, plus complexe sera son arborescence. Cependant, si la hiérarchie de vos contenus est mûrement réfléchie, votre internaute ne se sentira pas perdu et naviguera sereinement entre chaque onglet. Logique.
Il faut donc toujours garder en tête que votre utilisateur doit pouvoir se situer dans votre site, quel que soit le niveau de navigation auquel il se trouve. Pour cela, vous aurez systématiquement besoin de créer un menu récurent qui apparaîtra sur les différentes pages de votre site.
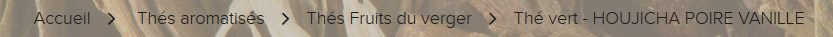
Si vous avez construit trois niveaux de navigation ou plus, veillez à ajouter un fil d’Ariane sur votre page. Votre utilisateur est déjà familiarisé avec ce type de navigation, car de nombreux sites de e-commerce en possèdent déjà pour permettre à l’internaute de remonter rapidement d’un produit à sa sous-catégorie puis à sa catégorie. D’un autre côté, vous pouvez proposer un type de navigation d’un nouveau genre et laisser libre cours à votre imagination. L’important est de plaire à l’utilisateur, donc à votre aise.

En dernier recours, un plan de site est très utile pour accéder en peu de clics à la page voulue en affichant la totalité des onglets en un coup d’œil.
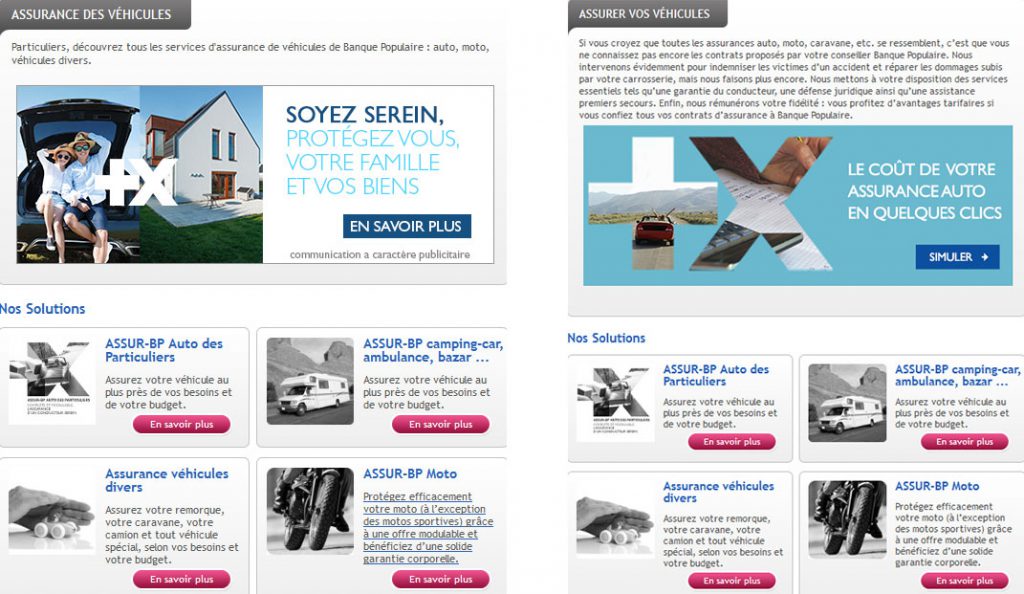
La Banque Populaire est un bon contre-exemple : son site regroupe l’ensemble du contenu sous deux labels : « Nos offres » et « Vos projets ».

Malgré deux intitulés différents, le contenu de chaque pages est très similaire. Dans cet exemple, rubrique ASSUR-BP Auto, par exemple, est accessible par deux chemins différents.
Résultats :
- Le site est alourdi inutilement par des pages dupliquées ;
- L’architecture de l’information est complexifiée;
- L’utilisateur peut avoir du mal à retrouver son chemin.
Testez la maquette de votre site
Vous avez à présent défini une bonne structure pour votre site et celle-ci a été validée par votre chef de projet. On vous demande de passer sans plus tarder à son maquettage.
Vous recevez un fichier texte qui contient cinq paragraphes d’une dizaine de lignes chacun.
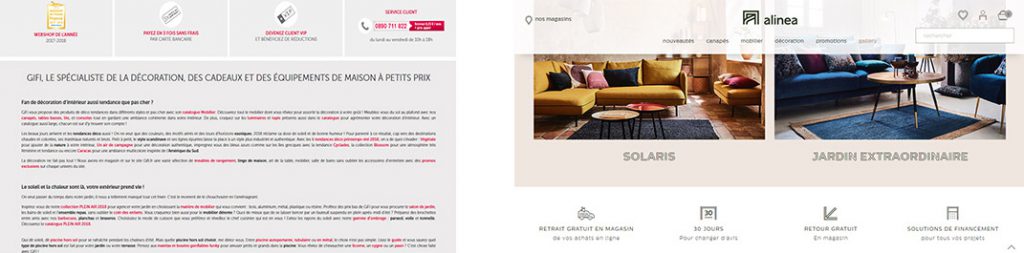
Face à votre croquis, vous êtes un peu hésitant. Comment présenter le contenu de la meilleure façon ? Quels visuels, quelle quantité de texte, sur combien de colonnes ? Seriez-vous plutôt Gifi ? Ou Alinea ?

Faites le test sur votre voisin de bureau. Montrez-lui d’abord votre composition en trois colonnes, constituée de titres, sous-titres et surmontée de pictogrammes. Puis dans un second temps, ce même contenu agencé sur une seule colonne, avec quelques sauts de ligne pour donner un semblant d’aération, et des mots en gras disséminés dans les paragraphes. Le choix est vite fait, vous ne croyez pas ?
Pensez ergonomie
Le menu, pour commencer. On appelle Menu riche un menu de plusieurs catégories et sous-catégories, toutes détaillées voire illustrées. C’est très utile si l’on crée un site à forte densité et plutôt profond. Parlons-en justement, de cette densité. Si le menu occupe à lui seul plus d’espace que la taille de l’écran, croyez-vous qu’il soit possible de mémoriser tous ses items ? Avez-vous aussi songé à adapter l’ergonomie de votre site en version mobile?

La ville de Valenciennes propose une solution intéressante à la problématique : les onglets s’activent au clic.

Caractéristiques du menu :
- Le site est davantage statique : l’utilisateur est plus concentré ;
- L’impression de contrôle de l’utilisateur est plus grande ;
- Les couleurs jouent un rôle de guide auprès de l’utilisateur ;
- Le menu n’est pas parasité par des informations environnantes.
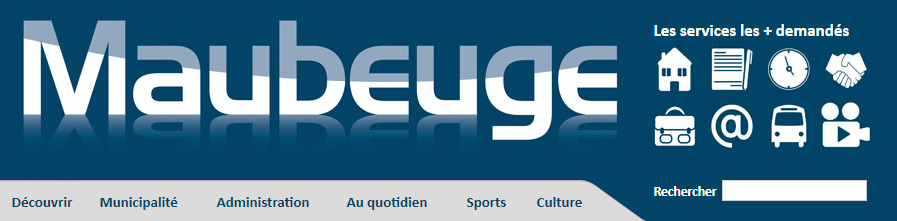
Autre maladresse à éviter dans votre maquette, celle de proposer des icônes sans label.
Parviendrez-vous à deviner vers quelles pages pointent ces pictogrammes ?

La première, ok, on devine un rapport avec l’immobilier. Mais les autres ? Pas si évident, n’est-ce pas ?
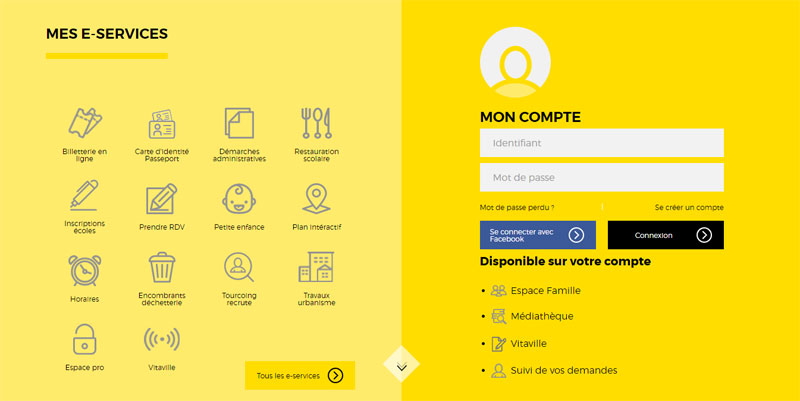
Bon point pour la ville de Tourcoing en comparaison avec Maubeuge : le site propose des icônes labellisées. Mais on passe de 8 à 12 pictogrammes, ce qui est bien trop lourd pour la mémorisation de l’internaute.

En dehors de cela, nous remarquons un choix de couleurs peu astucieux en matière d’ergonomie. Voyez-vous comme le gris vibre sur le jaune ? Cette superposition chromatique risque de fatiguer l’œil et à terme, de perdre l’attention du lecteur.
Voici déjà trois bonnes astuces pour maquetter un site web de façon professionnelle. Vous en voulez encore ? Rendez-vous à la deuxième partie de cet article pour découvrir 4 autres règles à respecter lors du maquettage d’un site internet.